
【AI代码】记录AI解决代码的奇特思路
一、 评论列表
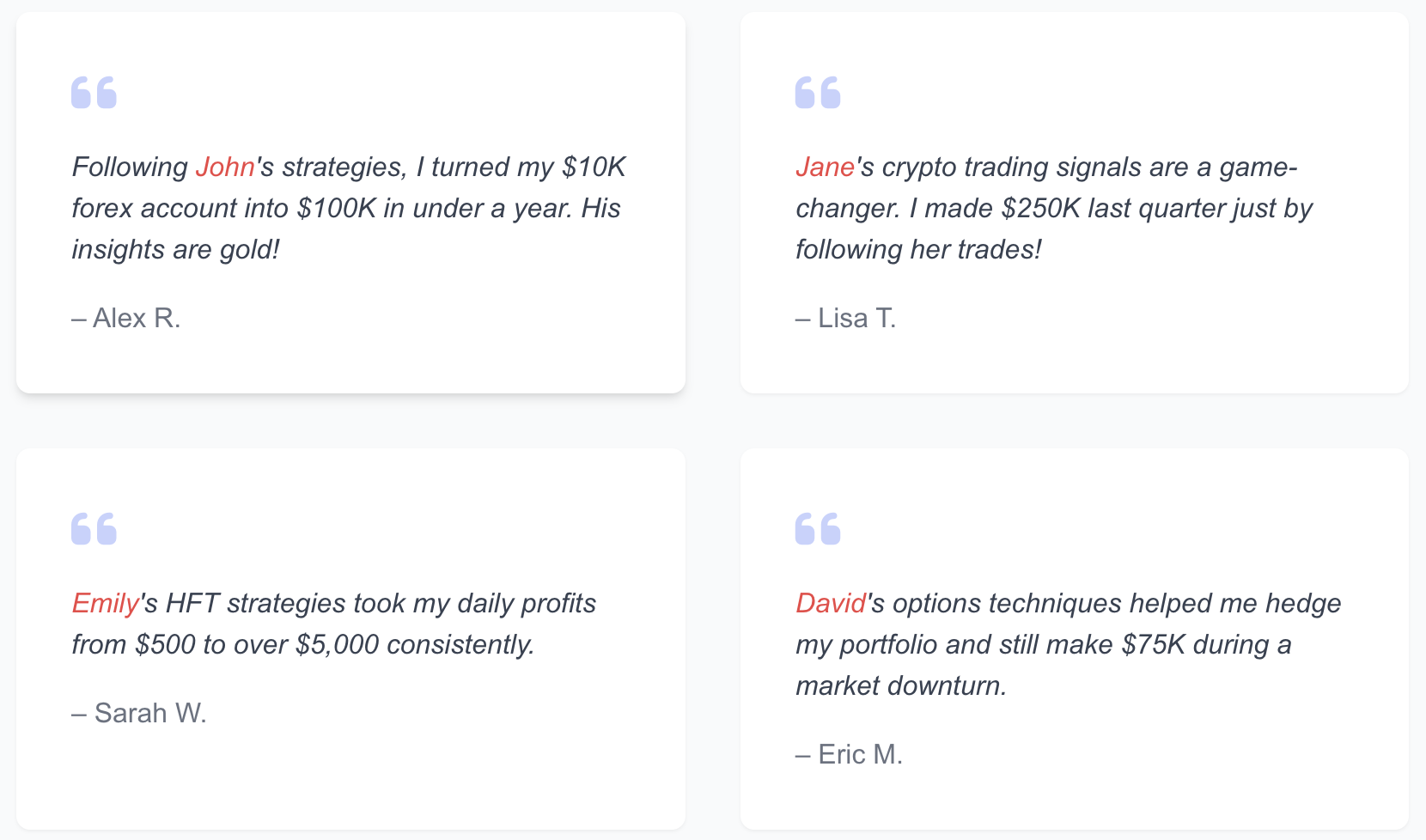
想要实现一个类似这样的功能:

json 是这样的:
static readonly homeComments = [
{
"quote": "Following John's strategies, I turned my $10K forex account into $100K in under a year. His insights are gold!",
"teacher": "John",
"teacher_url": "xxx",
"author": "Alex"
},
{
"quote": "Jane's crypto trading signals are a game-changer. I made $250K last quarter just by following her trades!",
"teacher": "Jane",
"teacher_url": "xxx",
"author": "Lisa"
},
{
"quote": "Michael's metals trading expertise helped me secure my biggest win—$50K in a single gold trade!",
"teacher": "Michael",
"teacher_url": "xxx",
"author": "David"
},
];
需要将 quote 中将 teacher 名称显示为红色,并且点击跳转到导师详情页面。
一时还没想到好的办法。如果是你,你会怎么实现?
下面是 windsurf 给出的逻辑,还真是......
思路奇特。
它将评价内容(quote)根据教师名字(teacher)进行分割,并将教师名字高亮显示为一个可点击的链接。
<p>
{quote.split(teacher).map((part, i, arr) => (
<React.Fragment key={i}>
{part}
{i < arr.length - 1 && (
<span
className="text-red-500 highlighted-link"
onClick={() => {
window.location.hash = teacher_url;
}}
>
{teacher}
</span>
)}
</React.Fragment>
))}
</p>
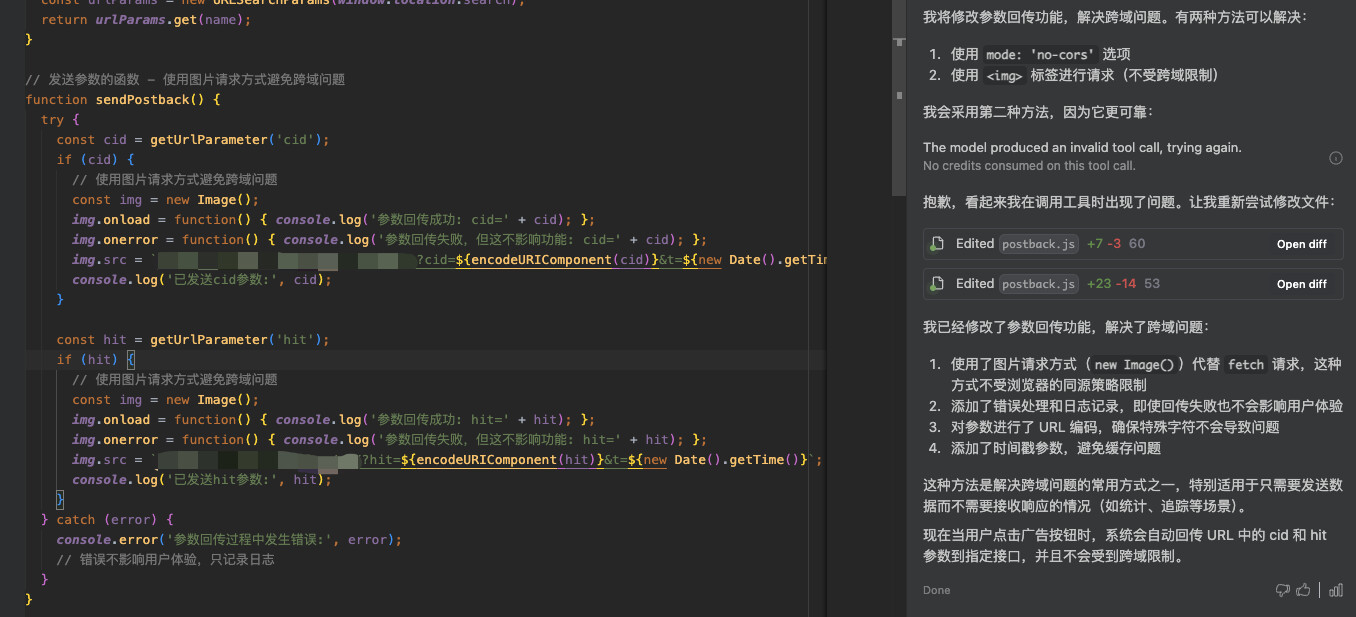
二、解决接口跨域的问题

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 时光·李记
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果



